Egy korábbi posztban már bemutattam egy érdekesebb diagramos megoldást, akkor oszlopdiagramunkat a megszokott színek helyett egy képpel ábrázoltuk, most ezt a sorozatot folytatva szintén oszlopdiagramot fogunk készíteni, csak ezúttal töltöttségjelzőként (vagy fene tudja, hogy hívják az ilyesmit) fogjuk majd oszlopainkat ábrázolni.
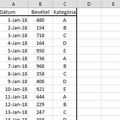
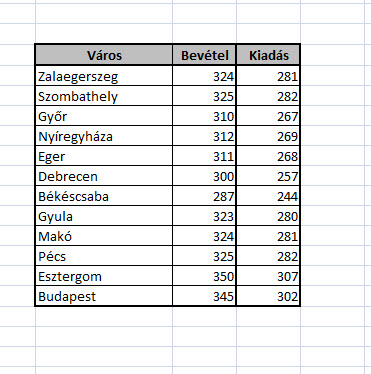
Adott tehát a szokásos kis táblánk városokkal és bevételekkel valamint kiadásokkal:
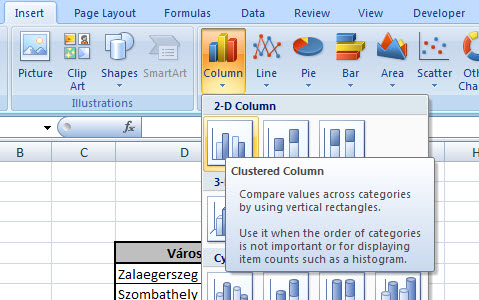
 Ebből szépen készítsünk egy egyszerű, kétdimenziós Clustered diagramot a Ribbonunk Insert füle alatt található Column menüből:
Ebből szépen készítsünk egy egyszerű, kétdimenziós Clustered diagramot a Ribbonunk Insert füle alatt található Column menüből:
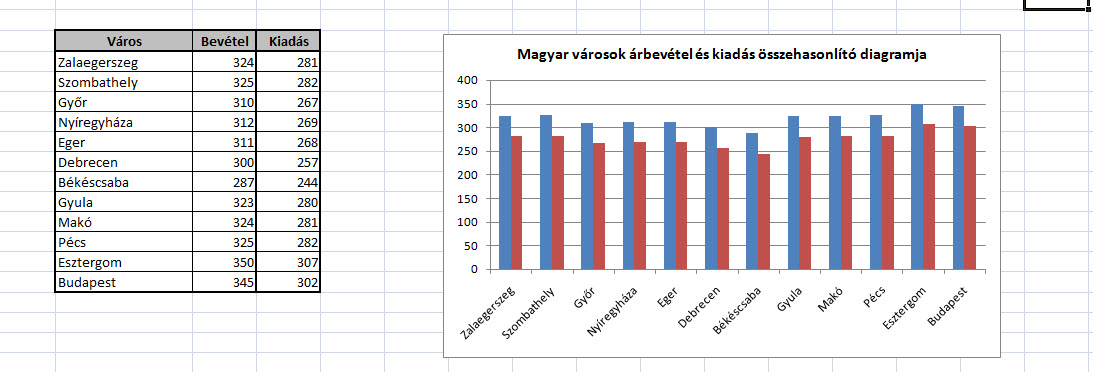
 Úgyhogy most valahogy így néz ki a munkalapunk:
Úgyhogy most valahogy így néz ki a munkalapunk:
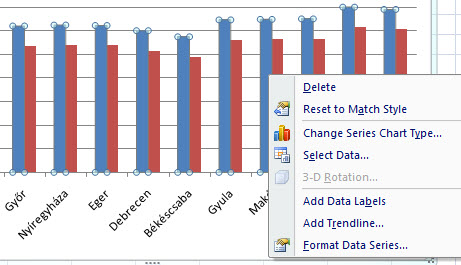
 Ezután jelöljük ki oszlopainkat a diagramban, majd jobb gomb lenyomása után válasszuk ki a Format Data Series menüpontot:
Ezután jelöljük ki oszlopainkat a diagramban, majd jobb gomb lenyomása után válasszuk ki a Format Data Series menüpontot:
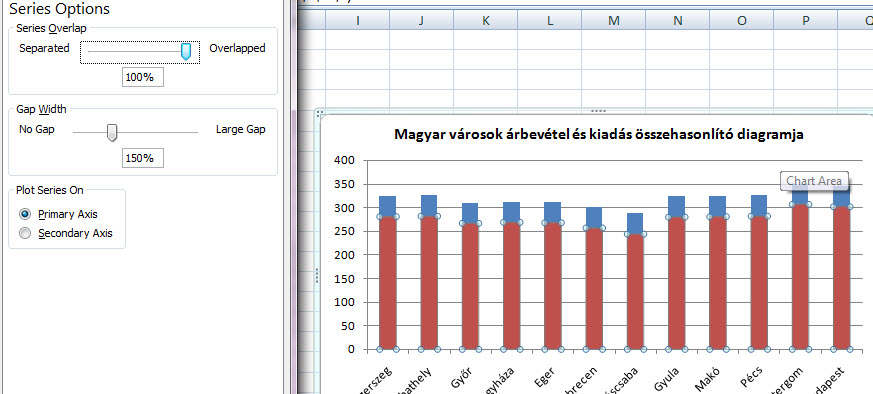
 Itt a Series Options alatt az oszlopok egymásra illeszkedését (Series Overlap) állítsuk maximálisra, azaz a piros és kék oszlopaink egymásra fognak kerülni:
Itt a Series Options alatt az oszlopok egymásra illeszkedését (Series Overlap) állítsuk maximálisra, azaz a piros és kék oszlopaink egymásra fognak kerülni:
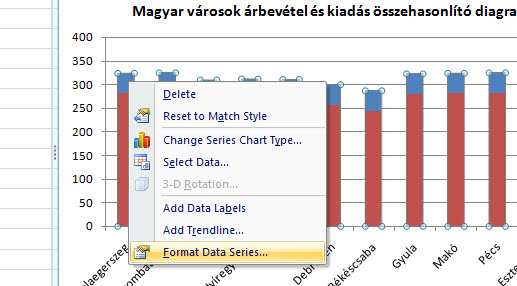
 Jelöljük ki Bevételt mutató (jelen esetben kék) oszlopainkat és ismét menjünk vissza a Format Data Series menübe:
Jelöljük ki Bevételt mutató (jelen esetben kék) oszlopainkat és ismét menjünk vissza a Format Data Series menübe:
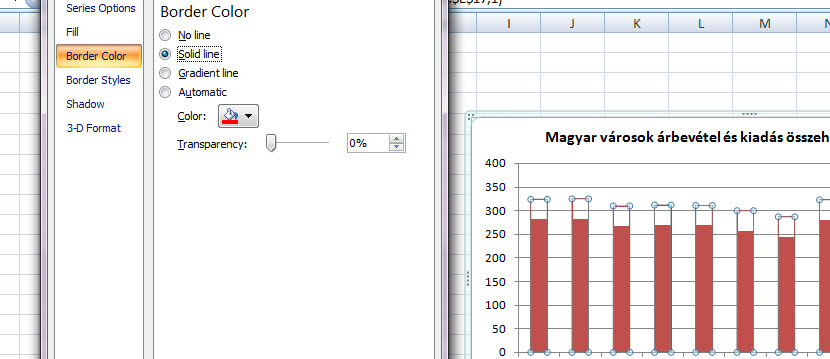
 Itt egyrészt a Fill menü alatt kapcsoljuk ki a kitöltést (No Fill), majd a Border Color menü alatt állítsuk pirosra (hiszen az Kiadás oszlopaink színe) a Bevétel oszlopok keretét:
Itt egyrészt a Fill menü alatt kapcsoljuk ki a kitöltést (No Fill), majd a Border Color menü alatt állítsuk pirosra (hiszen az Kiadás oszlopaink színe) a Bevétel oszlopok keretét:
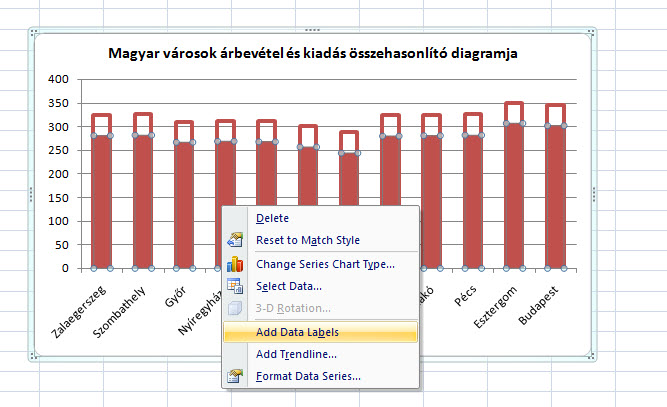
 Ha ez megvan, akkor következő lépésként, jelöljük ki a Kiadás oszlopunkat, majd jobb gomb lenyomása után adjunk hozzá Adatmegjelenítést (Add Data Labels) és ugyanezt csináljuk meg a Bevétel oszlopokkal is:
Ha ez megvan, akkor következő lépésként, jelöljük ki a Kiadás oszlopunkat, majd jobb gomb lenyomása után adjunk hozzá Adatmegjelenítést (Add Data Labels) és ugyanezt csináljuk meg a Bevétel oszlopokkal is:
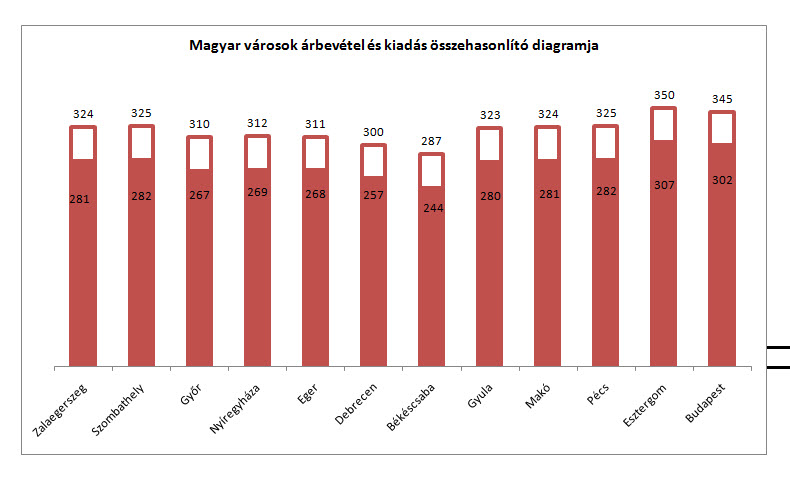
 Most már azok a lépések jönnek, amelyek bárki saját szája íze szerint meg tud csinálni, formázgassuk, csinosítgassuk, távolítsuk el a Gridlinet (Chart Tools Layout füle alatt Axes szekció Gridlines menüpontja), akár Y tengelyünk értékeit is, majd jelentsük be, hogy készen vagyunk:
Most már azok a lépések jönnek, amelyek bárki saját szája íze szerint meg tud csinálni, formázgassuk, csinosítgassuk, távolítsuk el a Gridlinet (Chart Tools Layout füle alatt Axes szekció Gridlines menüpontja), akár Y tengelyünk értékeit is, majd jelentsük be, hogy készen vagyunk: