Hétvégi lazításként, egy alapvetően elég pofás és roppant egyszerűen elkészíthető PowerPoint animációról lesz szó itt a blogon, ez pedig nem más, mint a más prezentációkészítő alkalmazásoknál is előszeretettel alkalmazott kézzel írás animációja. Hangsúlyozom, ha a téma engedi vagy éppen megpróbáljuk a lehető legjobban kitágítani a PowerPoint animációk lehetőségeit, akkor bátran ötleteljünk és vállalkozzunk!
Tehát adott egy diánk, rajta pedig egy szöveg, amit kézzel szeretnék animált formában majd kiírni a bemutatónk során:
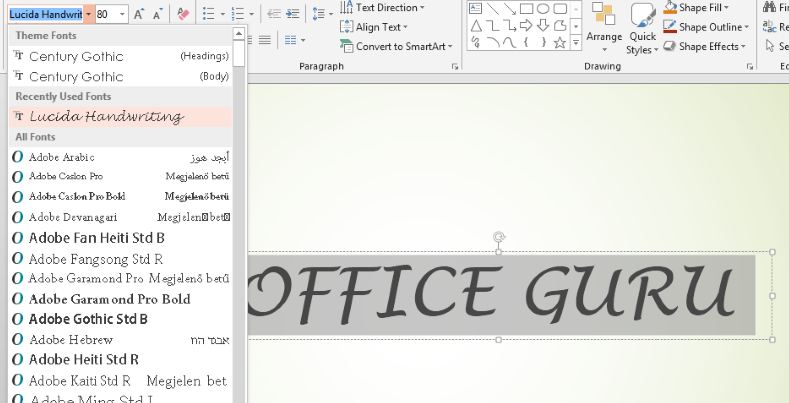
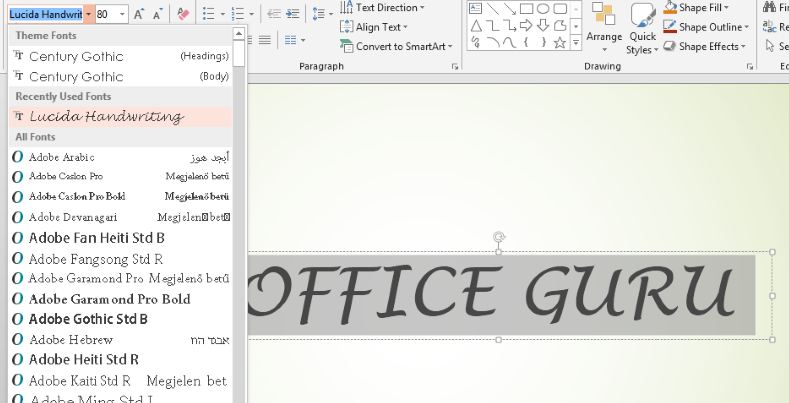
 Értelemszerűen célszerű olyan betűtípust választani, ami hasonlít a kézírásra, mint például a Lucida Handwriting.
Értelemszerűen célszerű olyan betűtípust választani, ami hasonlít a kézírásra, mint például a Lucida Handwriting.
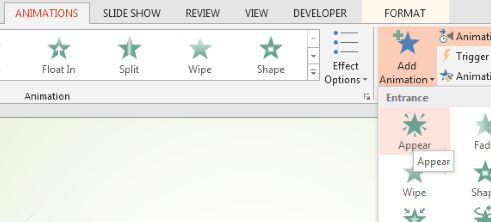
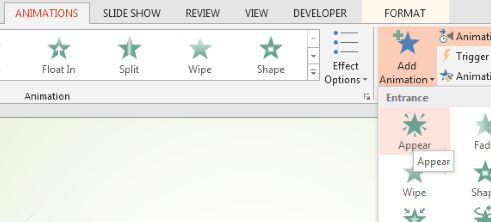
Ezután a Ribbonunk Animations füle alatt adjunk hozzá egy animációt a szöveghez (Add Animation), méghozzá Appear típusút:
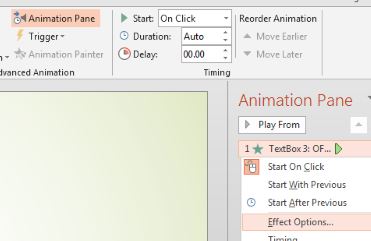
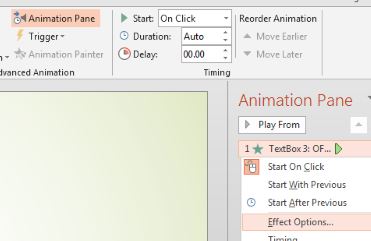
 A jobb oldalt elérhető Animation Pane alatt láthatjuk is (ha nincs ott, akkor szintén az Animations ribbonfül alatt tudjuk bekapcsolni) a hozzáadott animációt. Kattintsunk jobb gombbal rá és válasszuk az Effect Options menüt:
A jobb oldalt elérhető Animation Pane alatt láthatjuk is (ha nincs ott, akkor szintén az Animations ribbonfül alatt tudjuk bekapcsolni) a hozzáadott animációt. Kattintsunk jobb gombbal rá és válasszuk az Effect Options menüt:
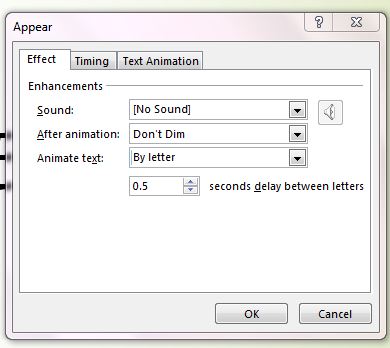
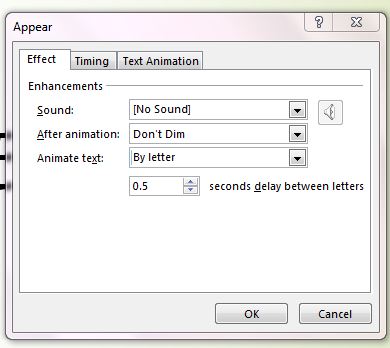
 A megjelenő ablak első fülén az Animate Text legördülő menüt állítsuk By Letter típusra ("betűnként"), majd egy normális írási sebességet állítsunk be hozzá:
A megjelenő ablak első fülén az Animate Text legördülő menüt állítsuk By Letter típusra ("betűnként"), majd egy normális írási sebességet állítsunk be hozzá:
 A már előre megálmodott és előkészített képünk beszúrása a következő lépés, azaz az Insert ribbonfül Images szekciójának Pictures funkciójával szúrjuk be a diára azt a képet, ami egy tollat, egy ceruzát, ecsetet vagy egy ilyen eszközt fogó kezet ábrázol. Ha megvan, akkor az Animations ribbonfül alól erre is szúrjunk be egy animációt:
A már előre megálmodott és előkészített képünk beszúrása a következő lépés, azaz az Insert ribbonfül Images szekciójának Pictures funkciójával szúrjuk be a diára azt a képet, ami egy tollat, egy ceruzát, ecsetet vagy egy ilyen eszközt fogó kezet ábrázol. Ha megvan, akkor az Animations ribbonfül alól erre is szúrjunk be egy animációt:
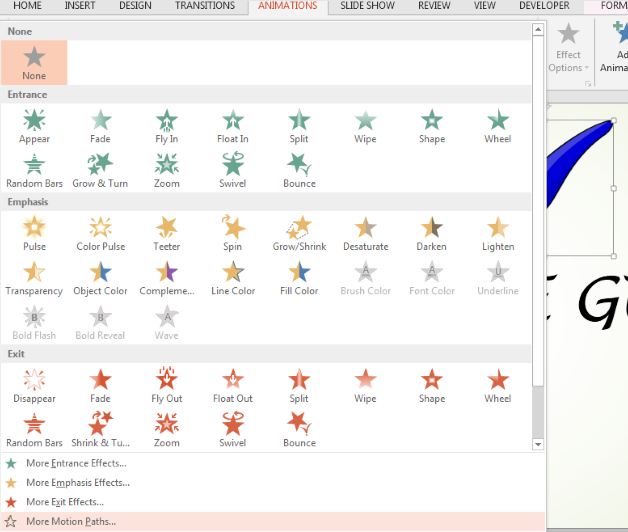
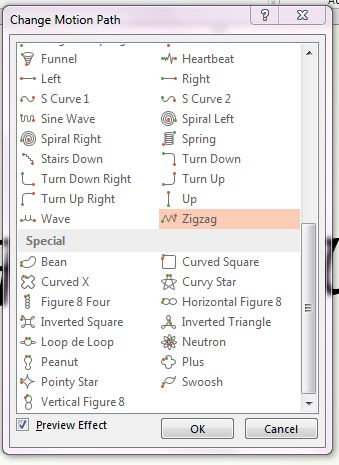
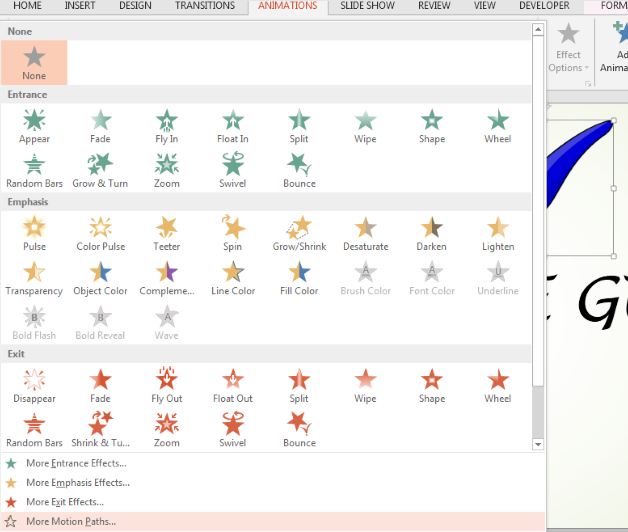
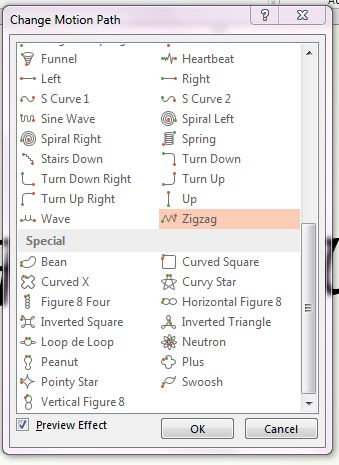
 Ez pedig ne a felkínált opciókból kerüljön kiválasztásra, hanem kérjük meg a PowerPointot, hogy mutasson még nekünk mozgásos opciókat, a More Motion Paths menü alatt. Itt pedig a Zigzag a tökéletes választás számunkra:
Ez pedig ne a felkínált opciókból kerüljön kiválasztásra, hanem kérjük meg a PowerPointot, hogy mutasson még nekünk mozgásos opciókat, a More Motion Paths menü alatt. Itt pedig a Zigzag a tökéletes választás számunkra:
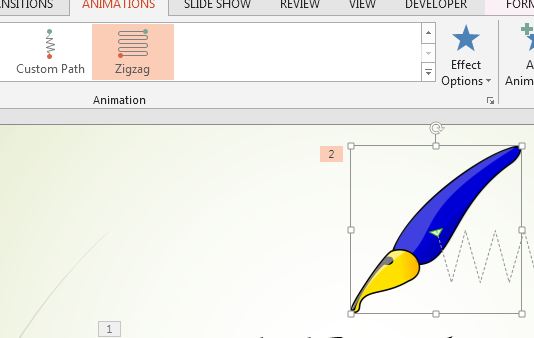
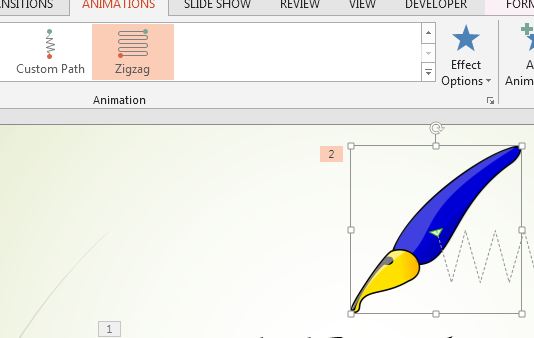
 Ha erre okét nyomtunk, akkor az Animations ribbonfül Animation szekciójában meg is jelentek opciók a cikkcakkozásra, úgyhogy mi most válasszuk a Custom Patch opciót:
Ha erre okét nyomtunk, akkor az Animations ribbonfül Animation szekciójában meg is jelentek opciók a cikkcakkozásra, úgyhogy mi most válasszuk a Custom Patch opciót:
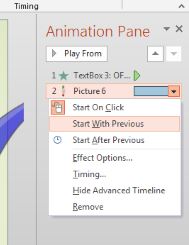
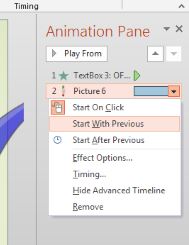
 Ezután nem kell mást tennünk, mint szépen nekilátni és a cikkcakkokkal nagyjából hasonló utat bejárni, mint amit akkor tennénk, ha tényleg kézzel írnánk. És ha megvagyunk, akkor az Animation Pane alatt megjelent második animációnkra kattintsunk jobb gombbal és állítsuk be úgy, hogy ugyanakkor induljon, mint az előbb már animált szövegünk:
Ezután nem kell mást tennünk, mint szépen nekilátni és a cikkcakkokkal nagyjából hasonló utat bejárni, mint amit akkor tennénk, ha tényleg kézzel írnánk. És ha megvagyunk, akkor az Animation Pane alatt megjelent második animációnkra kattintsunk jobb gombbal és állítsuk be úgy, hogy ugyanakkor induljon, mint az előbb már animált szövegünk:
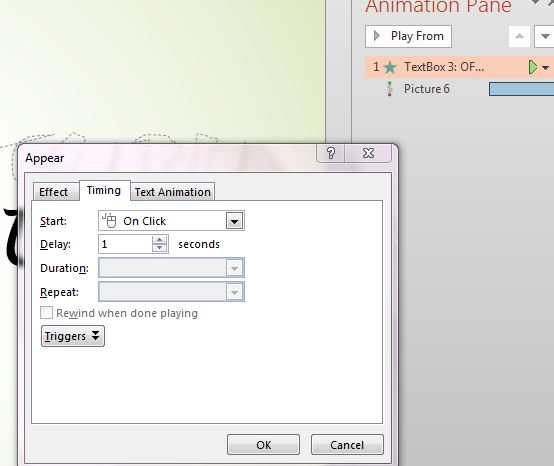
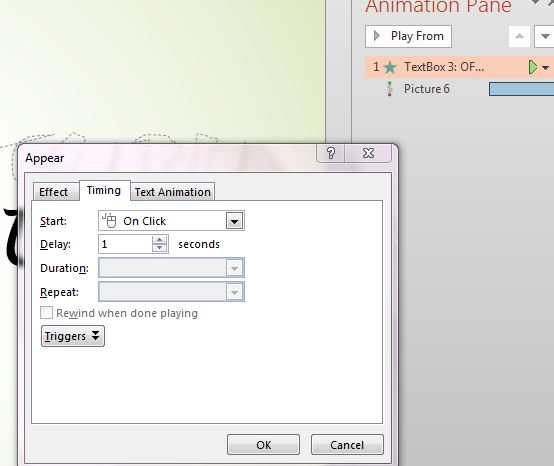
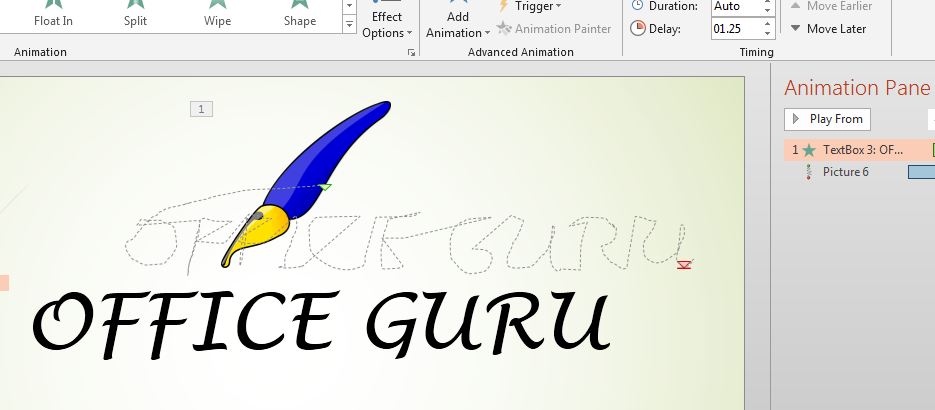
 Miután alapesetben az animált tollunknak az animáció első lépéseként az első betű fölé kell mozognia, így célszerű az első, a szöveget betűnként megjelenítő animációra egy kis csúszást beállítani, tehát mondjuk 1.25 másodperccel később kezdődjön, mint a toll animációja:
Miután alapesetben az animált tollunknak az animáció első lépéseként az első betű fölé kell mozognia, így célszerű az első, a szöveget betűnként megjelenítő animációra egy kis csúszást beállítani, tehát mondjuk 1.25 másodperccel később kezdődjön, mint a toll animációja:
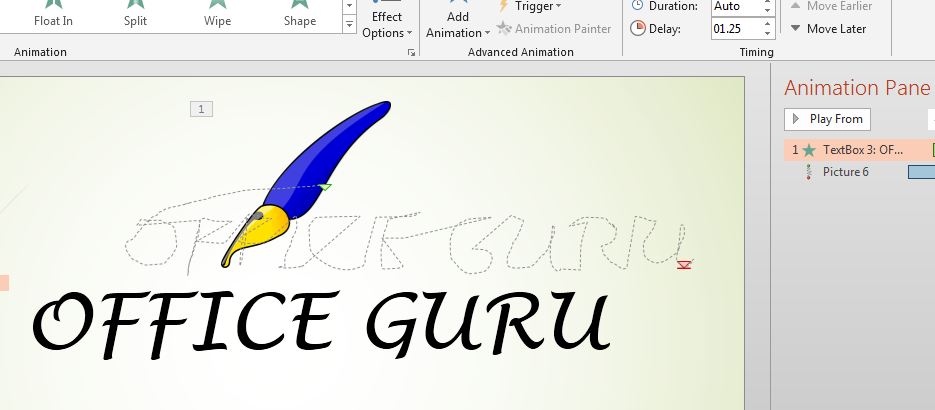
 Azaz most valahogy így állunk:
Azaz most valahogy így állunk:
 Látható, hogy megvan a tollunk és annak útvonala, plusz megvan a szövegünk betűnkénti animálása is és még utóbbira be is raktunk 1.25 másodpercnyi késlekedést, hogy a toll éppen időben odaérjen kezdésre. És ha ezt most elindítjuk, láthatjuk is az eredményünket:
Látható, hogy megvan a tollunk és annak útvonala, plusz megvan a szövegünk betűnkénti animálása is és még utóbbira be is raktunk 1.25 másodpercnyi késlekedést, hogy a toll éppen időben odaérjen kezdésre. És ha ezt most elindítjuk, láthatjuk is az eredményünket: