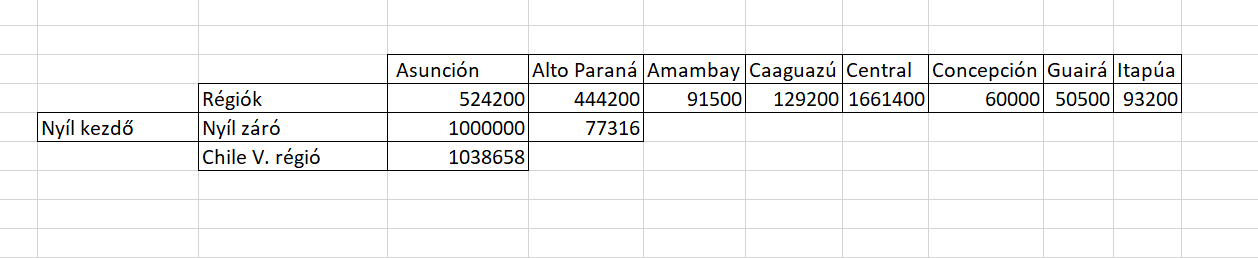
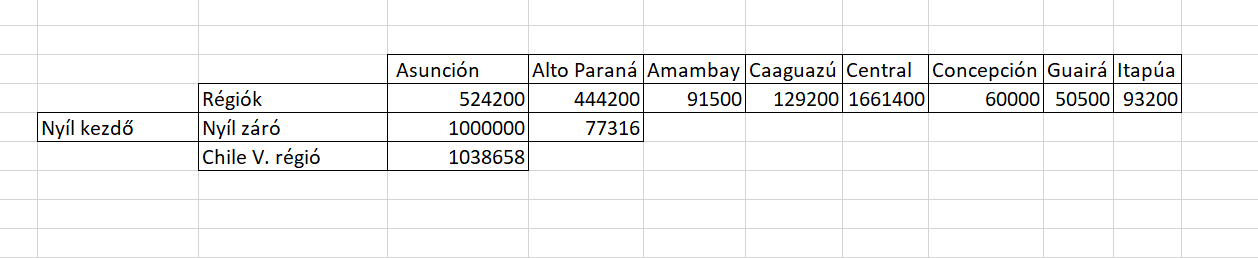
A mai rövidebb posztban egy olyan technikát fogunk megnézni, amelynek segítségével többféle charttípusra tudunk mutató nyilakat vagy akár mosolygós arcocskákat is rávarázsolni, de úgy, hogy azok kalkulációnknak megfelelően mozognak is. Elképzelhető, hogy ebből a mondatból még nem vált egyértelművé, hogy mit is fogunk csinálni, úgyhogy vágjunk is bele a megvalósításba, aztán mindenki eldönti néhány perc múlva, hogy hasznos dologról szól-e a poszt vagy sem. Adott a következő adattábla:
 Az egyik sorban több paraguayi régiót láthatunk felsorolva az adott régió lakosságszámával egyetemben, legalul pedig a chilei V. régió lélekszámát láthatjuk - a célunk pedig az lesz, hogy akár egy bar charton, akár egy column diagramon egy nyíllal mutassuk meg, hogy az összes paraguayi régiót figyelembevéve hol helyezkedik el a chilei V. régió, már ami a lakosok számát illeti.
Az egyik sorban több paraguayi régiót láthatunk felsorolva az adott régió lakosságszámával egyetemben, legalul pedig a chilei V. régió lélekszámát láthatjuk - a célunk pedig az lesz, hogy akár egy bar charton, akár egy column diagramon egy nyíllal mutassuk meg, hogy az összes paraguayi régiót figyelembevéve hol helyezkedik el a chilei V. régió, már ami a lakosok számát illeti.
Ennek érdekében tehát beszúrtunk még egy sort a kis adattáblánkba, amelyek kalkulált értékeket tartalmaznak. A nyíl kezdő azt jelzi, hogy hol lesz a nyílunk bal oldali széle, a záró azt jelzi, hogy lesz a jobb oldali széle és látható is, hogy ha elosztjuk a záróértéket kettővel, az lesz a nyíl közepe, az pedig pontosan az V. régió lélekszáma.
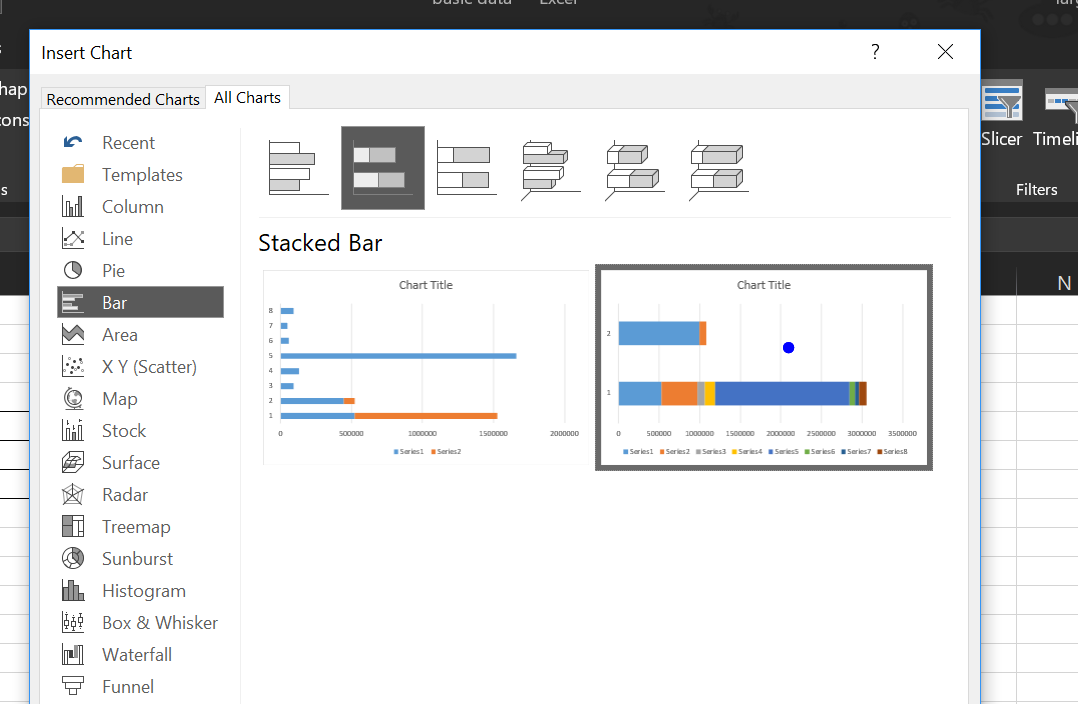
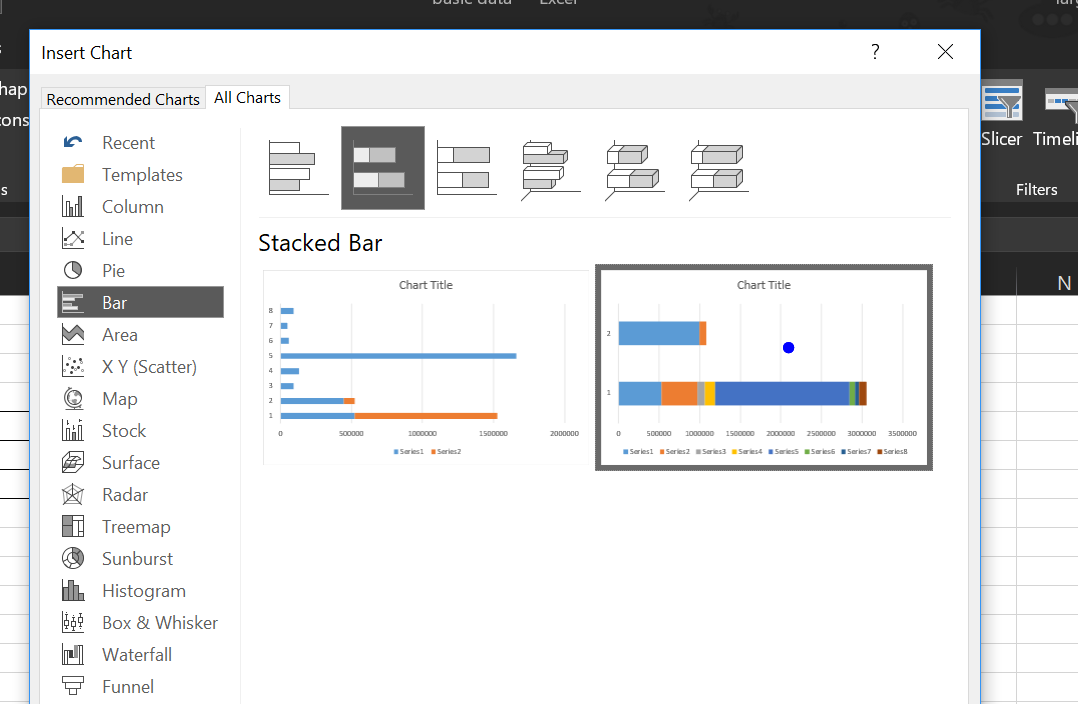
Ezután az Insert ribbonfül Charts szekciójának Column/Bar diagramos ikonja segítségével szúrjunk be egy bar chartot a paraguayi régiós lakosságszám és a nyíl kezdő/záró értékek sorainak kijelölése után:
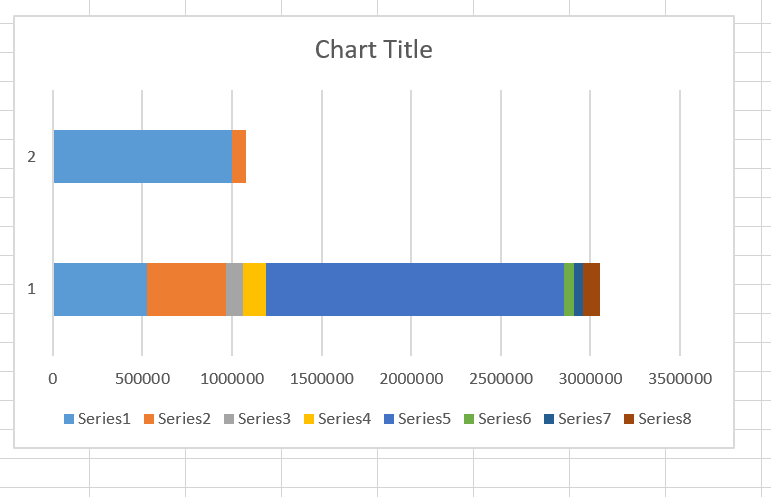
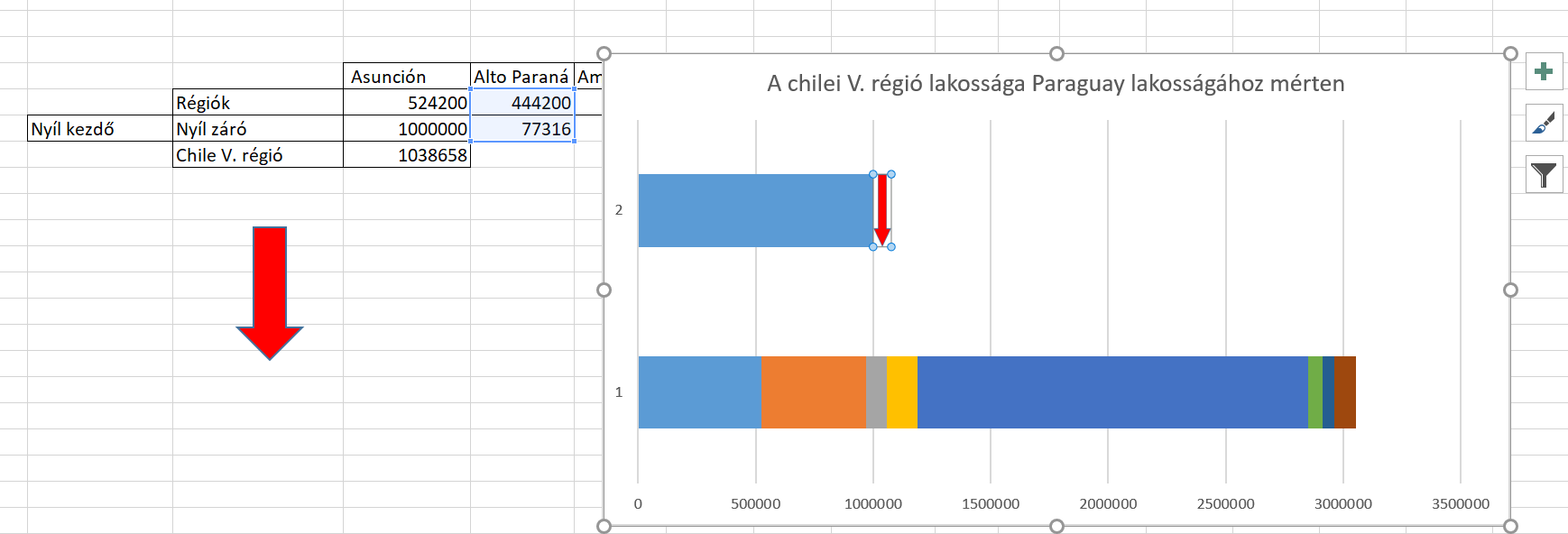
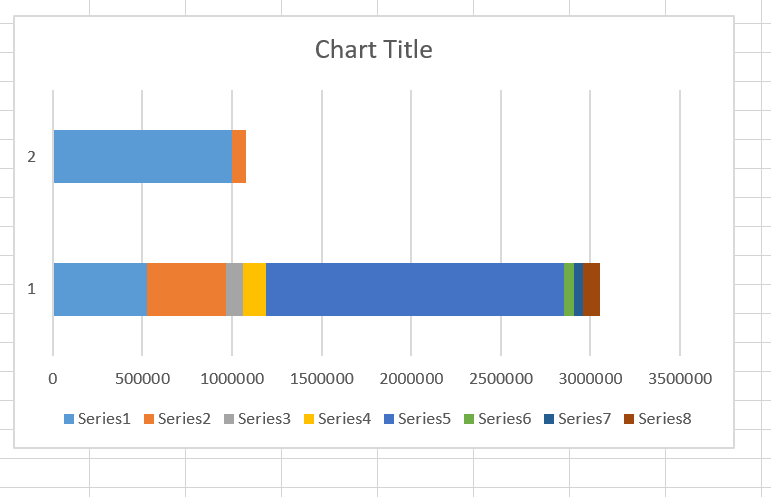
 Ahogy látható, az első sorban különféle színekkel ábrázolva ott vannak a paraguayi régiók, a második sor pedig a nyílunk kezdő értékét és záró értékét mutatja:
Ahogy látható, az első sorban különféle színekkel ábrázolva ott vannak a paraguayi régiók, a második sor pedig a nyílunk kezdő értékét és záró értékét mutatja:
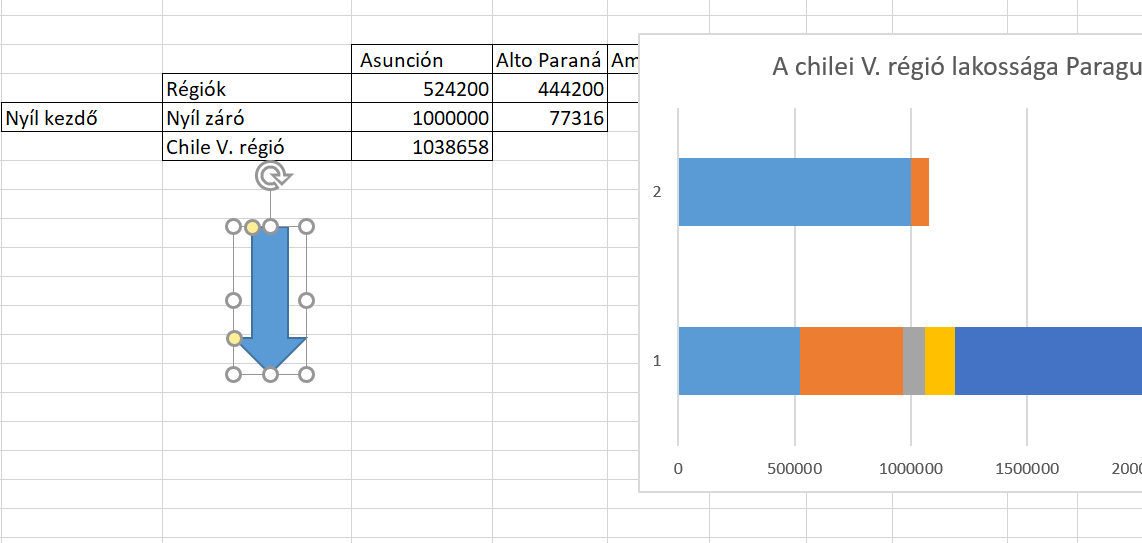
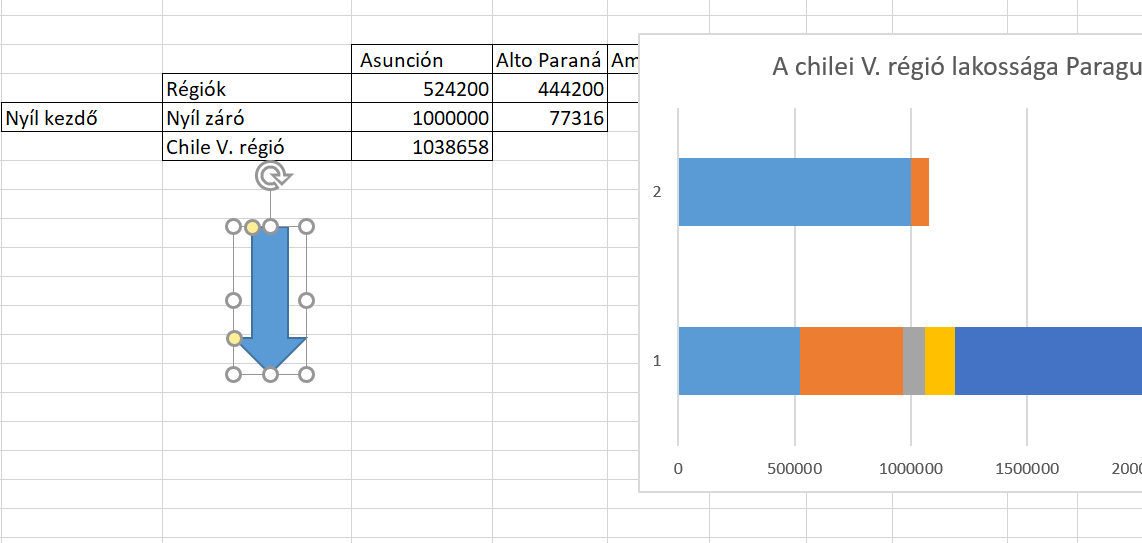
 Tehát ha beszúrtuk, a fenti kép szerinti eredménnyel, akkor még mindig az Insert ribbonfül alatt maradva, az Illustrations szekció Shapes menüjéből válasszunk egy nekünk szükséges ikont (én nyilat választok), majd szúrjuk be:
Tehát ha beszúrtuk, a fenti kép szerinti eredménnyel, akkor még mindig az Insert ribbonfül alatt maradva, az Illustrations szekció Shapes menüjéből válasszunk egy nekünk szükséges ikont (én nyilat választok), majd szúrjuk be:
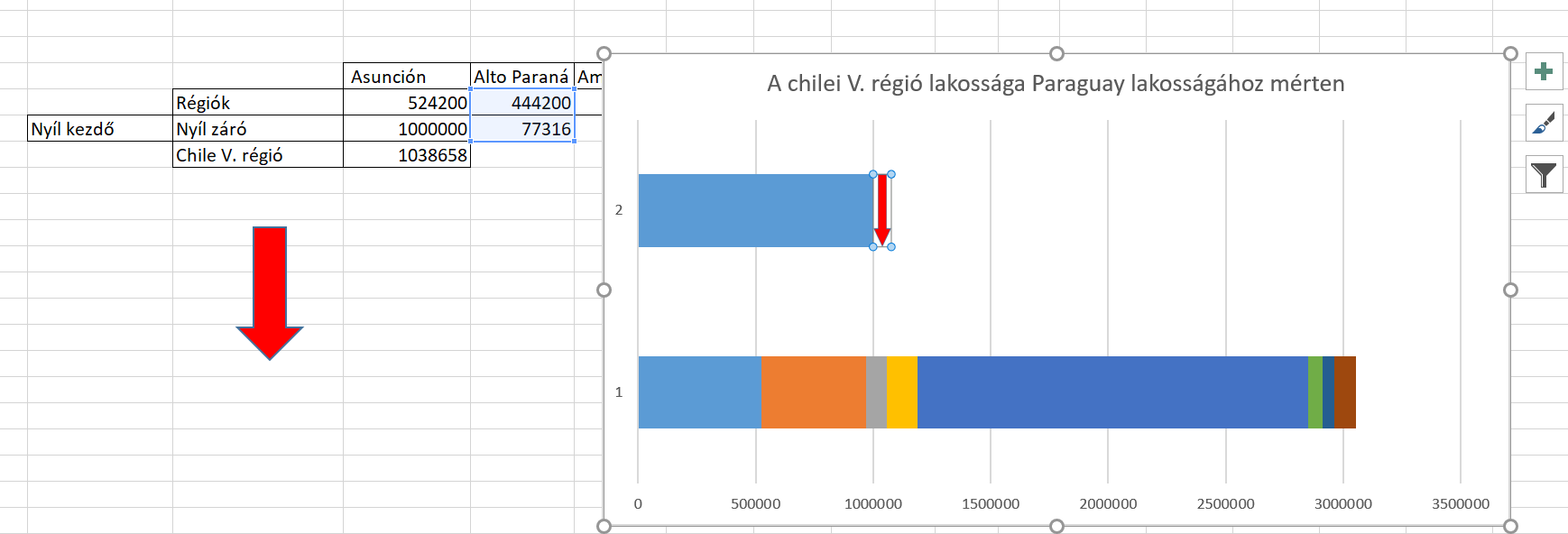
 Ezután a nyílon állva formázzuk meg, ahogy szeretnénk, majd nyomjunk egy CTRL+C-t - ezután pedig jelöljük ki a chartunk első sorában a kisebbik részt (tehát a nyíl kezdő és záró értéke közötti kis kockát és nyomjunk egy CTRL+V-t. Ezt fogjuk kapni:
Ezután a nyílon állva formázzuk meg, ahogy szeretnénk, majd nyomjunk egy CTRL+C-t - ezután pedig jelöljük ki a chartunk első sorában a kisebbik részt (tehát a nyíl kezdő és záró értéke közötti kis kockát és nyomjunk egy CTRL+V-t. Ezt fogjuk kapni:
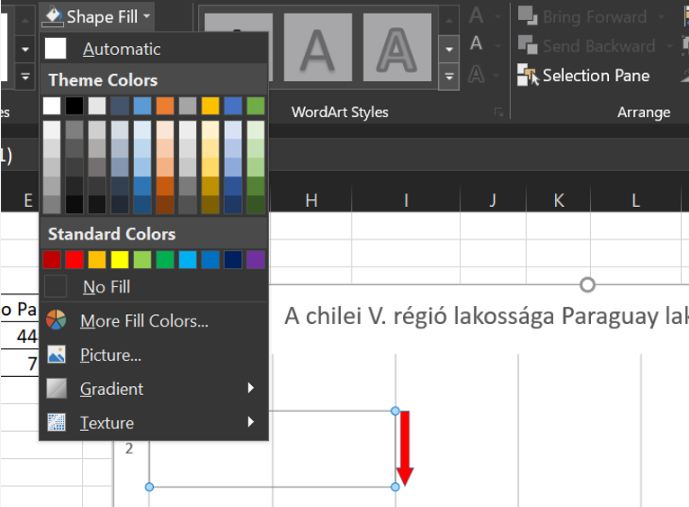
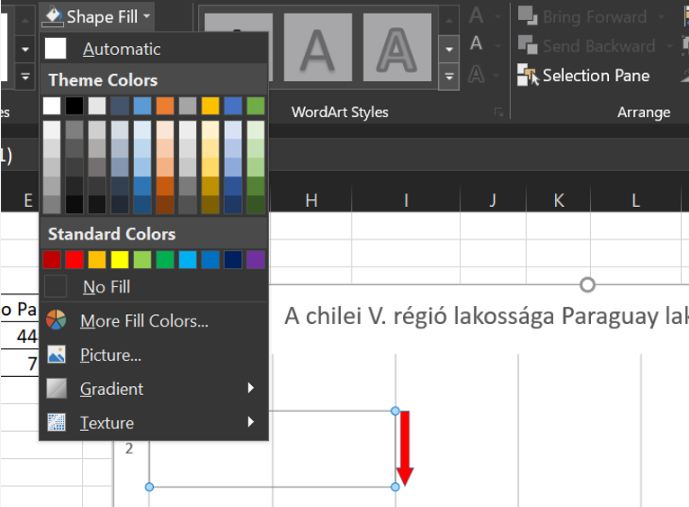
 És ezzel valószínűleg már mindenki látja, merre tartunk a történetben, hiszen a következő lépésként a második sorunk első szekcióját fogjuk megformázni (ez a nyíl előtti rész). Jelöljük ki, majd a Format ribbonfül Shape Styles szekciójából a Fill és Outline funkciók segítségével tüntessük el a kitöltést és a határokat is:
És ezzel valószínűleg már mindenki látja, merre tartunk a történetben, hiszen a következő lépésként a második sorunk első szekcióját fogjuk megformázni (ez a nyíl előtti rész). Jelöljük ki, majd a Format ribbonfül Shape Styles szekciójából a Fill és Outline funkciók segítségével tüntessük el a kitöltést és a határokat is:
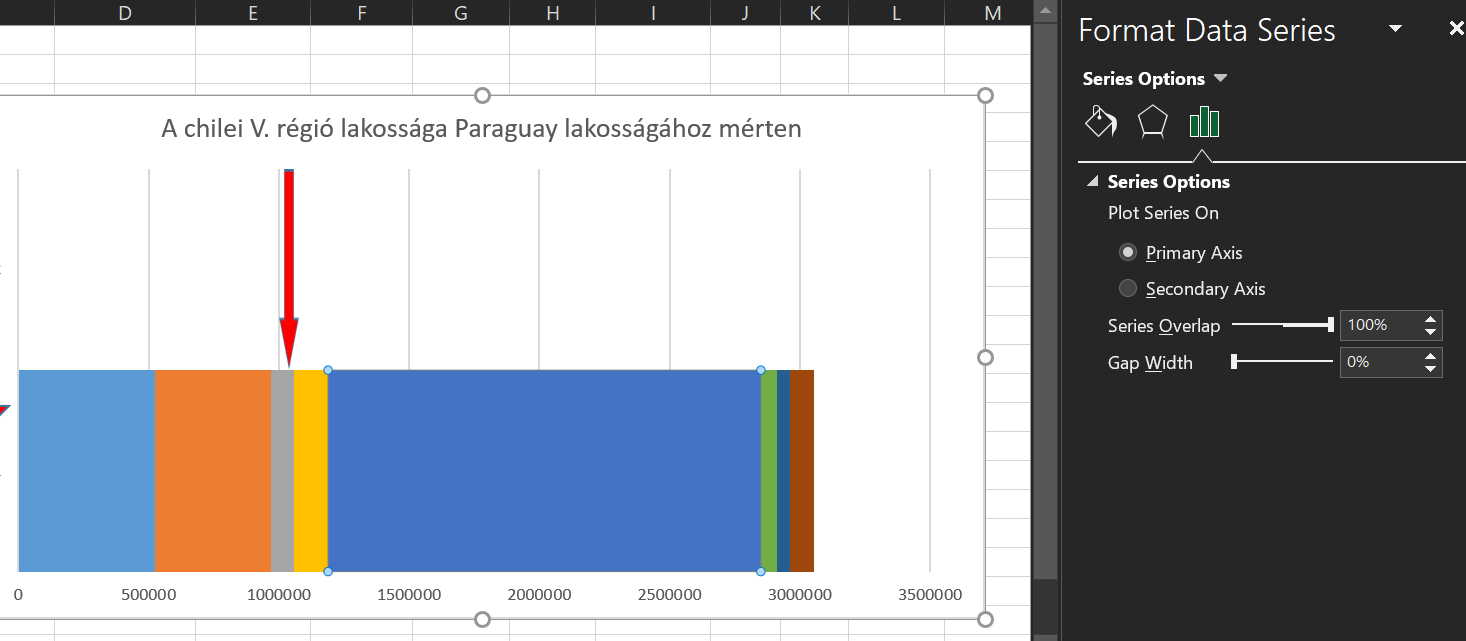
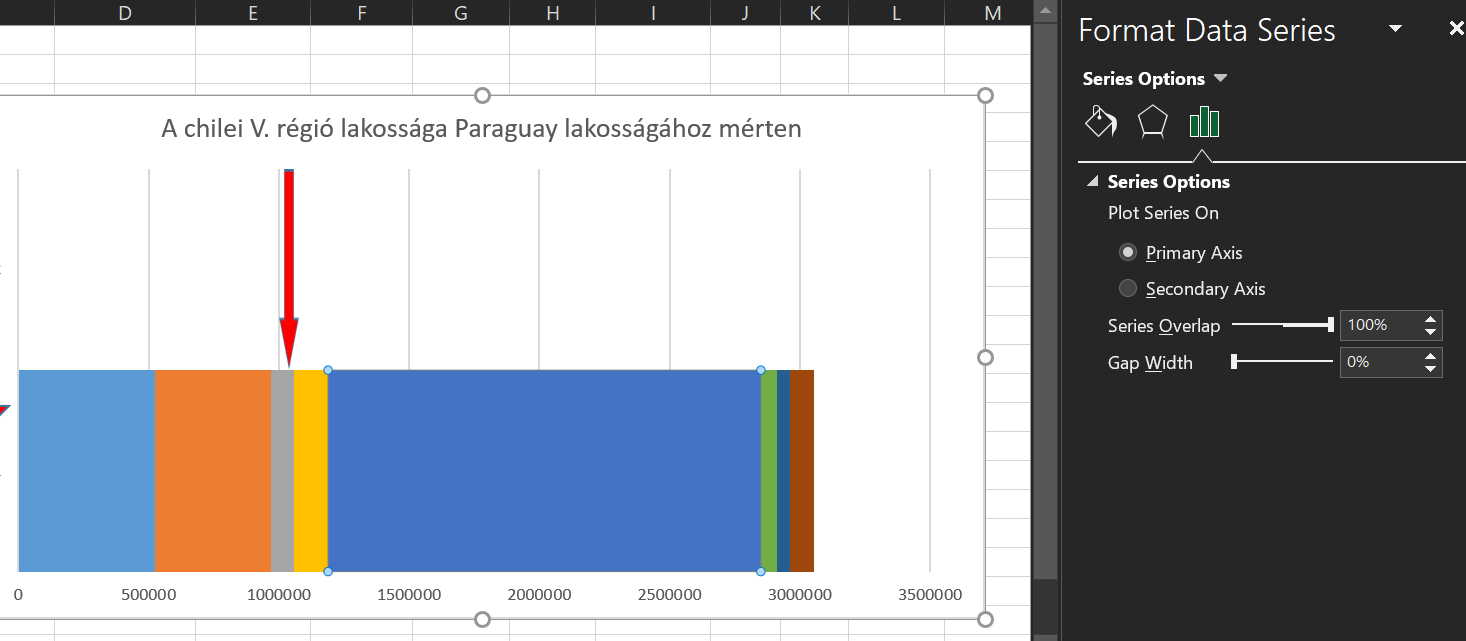
 Még egy lépésünk van hátra, kattintsunk valamelyik Series értékre (ezek a színes kis kockáink) jobb egérgombbal, majd a jobboldalt megjelenő Format Data Series menüben a Series Overlap értéket állítsuk 100%-ra, a Gap Width értéket pedig 0%-ra (tehát ne legyen a két barunk között semmiféle távolság):
Még egy lépésünk van hátra, kattintsunk valamelyik Series értékre (ezek a színes kis kockáink) jobb egérgombbal, majd a jobboldalt megjelenő Format Data Series menüben a Series Overlap értéket állítsuk 100%-ra, a Gap Width értéket pedig 0%-ra (tehát ne legyen a két barunk között semmiféle távolság):
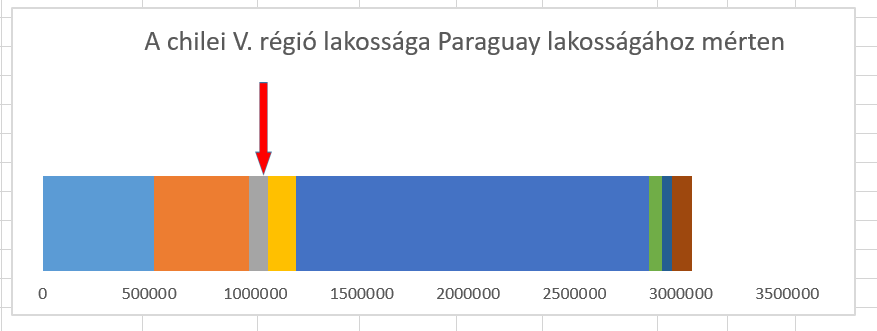
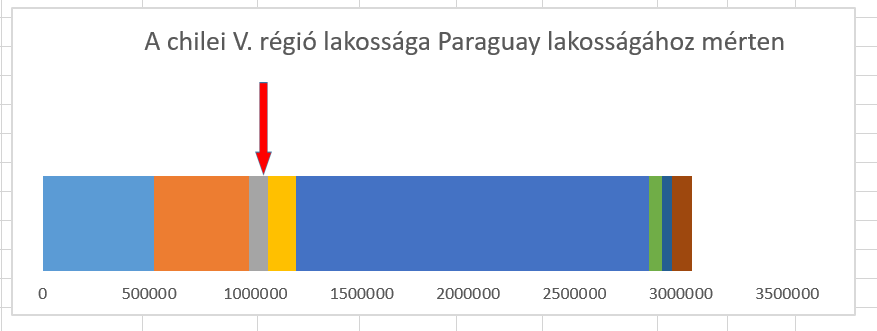
 Ezzel pedig ezt kaptuk:
Ezzel pedig ezt kaptuk:
 Innentől kezdve pedig már nincs túl sok feladatunk, szimplán úgy dolgozzuk ki a kalkulációkat a nyíl kezdő és záró értékére, hogy azok folyamatosan frissüljenek az adatainkból és így a nyíl is úgy fog mozogni, ahogy szeretnénk és ahogy szükséges.
Innentől kezdve pedig már nincs túl sok feladatunk, szimplán úgy dolgozzuk ki a kalkulációkat a nyíl kezdő és záró értékére, hogy azok folyamatosan frissüljenek az adatainkból és így a nyíl is úgy fog mozogni, ahogy szeretnénk és ahogy szükséges.