Manapság a prezentációk készítése során a legnagyobb kihívást nem a tartalom, hanem inkább annak kreatív, újdonság erejével ható megjelenítése jelenti, így nem csoda, ha tömegével találhatunk az interneten pénzért vagy ingyen diákat, templateket kínáló oldalakat, ahonnan aztán könnyebben lehet a vizuális megjelenítést csiszolgatni prezinkben. Egy-egy szuper kis megoldás láttán az ember el is gondolkodik, hogy vajon mi a megvalósítás háttere, mennyire munkás egy-egy designos diát összedobni - nos, a mai posztban egy egyszerűbb kis trükköt nézünk meg együtt.
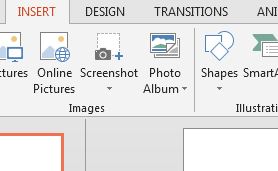
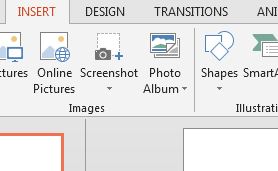
Üres diánkat kezdjük egy, az Insert ribbonfül Illustrations szekciójának Shapes menüjéből beszúrt kis kockával:

 Ebből most csináljunk például négyet, de lehet akár öt, nyolc vagy kettő is:
Ebből most csináljunk például négyet, de lehet akár öt, nyolc vagy kettő is:
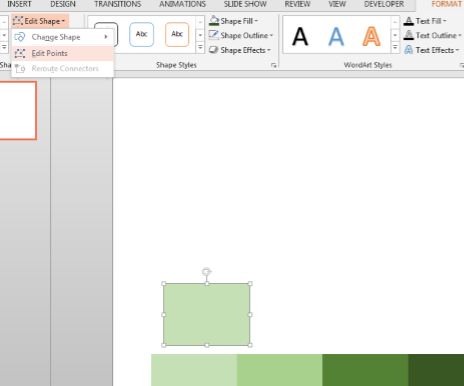
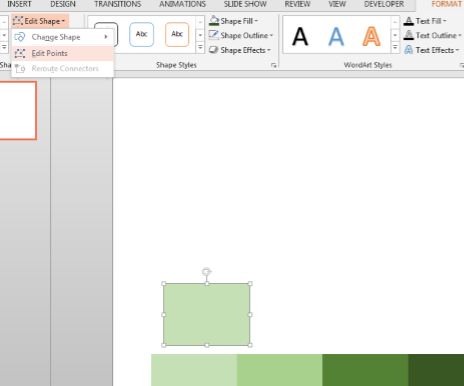
 Majd mindegyik kis kockát másoljuk le, hozzuk létre még egyszer, majd az újonnan létrehozott kockákra kattintva (értelemszerűen egyszerre csak eggyel kezdve), a megjelenő Format ribbonfül alatt az Edit Shape menüből válasszuk az Edit Points funkciót:
Majd mindegyik kis kockát másoljuk le, hozzuk létre még egyszer, majd az újonnan létrehozott kockákra kattintva (értelemszerűen egyszerre csak eggyel kezdve), a megjelenő Format ribbonfül alatt az Edit Shape menüből válasszuk az Edit Points funkciót:
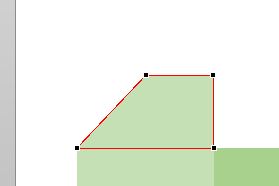
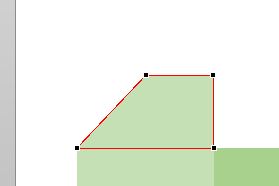
 Szépen addig módosítgassuk a formáját a kis kockának, míg nagyjából el nem érünk valami ilyesmit az első kocka felett elhelyezkedő másik kockával:
Szépen addig módosítgassuk a formáját a kis kockának, míg nagyjából el nem érünk valami ilyesmit az első kocka felett elhelyezkedő másik kockával:
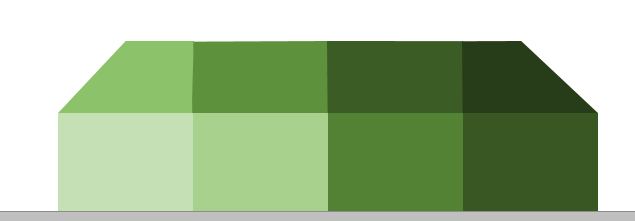
 Tehát van egy alsó sorunk, négy kockával, efelett pedig szintén négy kocka, amelyikből a bal szélsőt és a jobb szélsőt szépen megformázzuk az Edit Shape segítségével, hogy valami ilyesmi legyen az eredmény:
Tehát van egy alsó sorunk, négy kockával, efelett pedig szintén négy kocka, amelyikből a bal szélsőt és a jobb szélsőt szépen megformázzuk az Edit Shape segítségével, hogy valami ilyesmi legyen az eredmény:
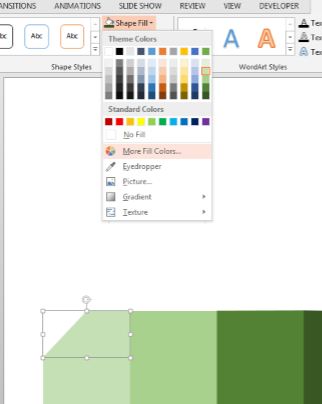
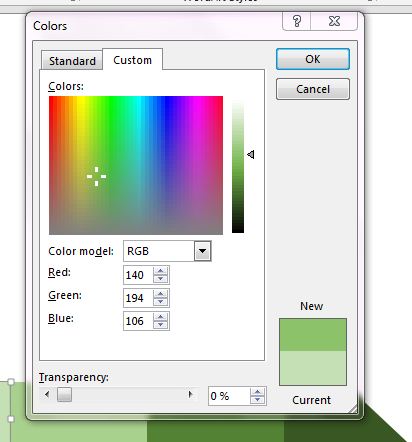
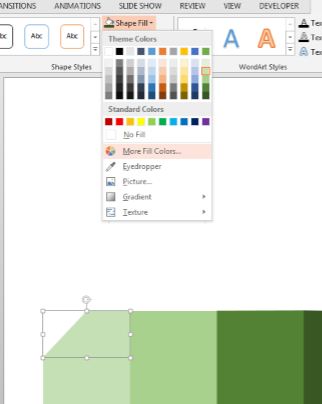
 Ezután kattintsunk a felső sor első kockájára, majd a megjelenő Format ribbonfül alatt a Shape Fill menüből lépjünk a More Fill Colors almenüre:
Ezután kattintsunk a felső sor első kockájára, majd a megjelenő Format ribbonfül alatt a Shape Fill menüből lépjünk a More Fill Colors almenüre:
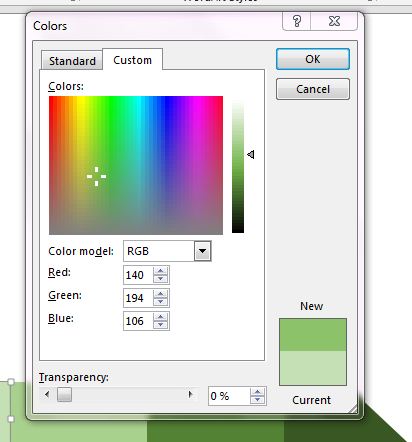
 Itt válasszunk az eredeti színnél valamivel sötétebb színt:
Itt válasszunk az eredeti színnél valamivel sötétebb színt:
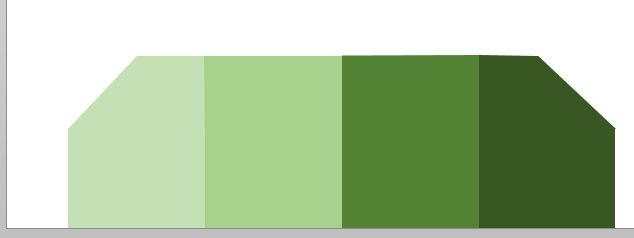
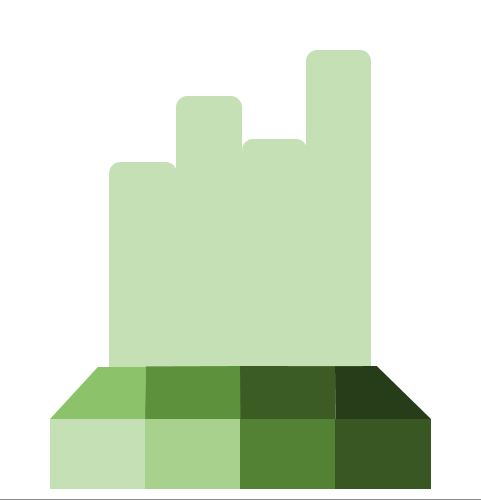
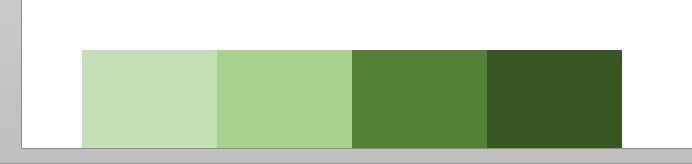
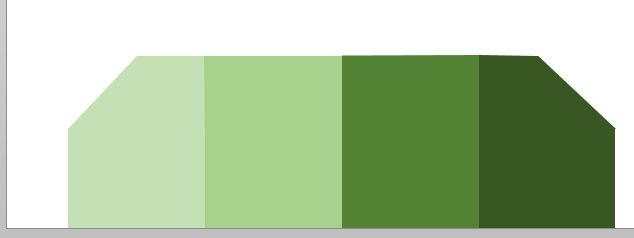
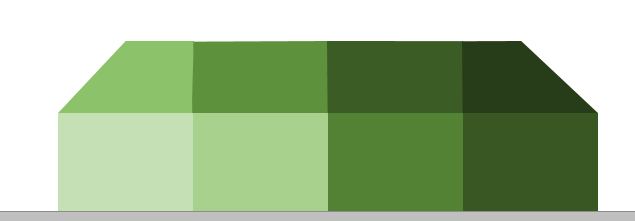
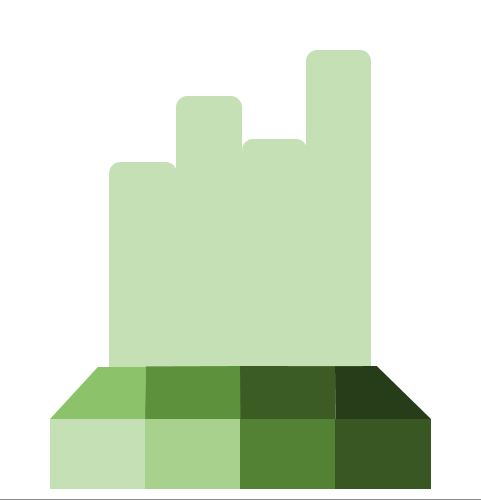
 És ezt ismételjük el mind a négy kockapárunknál, hogy valami ilyesmi eredményt érjünk el:
És ezt ismételjük el mind a négy kockapárunknál, hogy valami ilyesmi eredményt érjünk el:
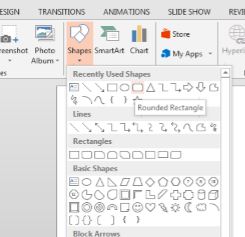
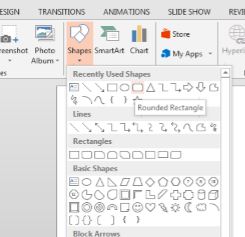
 Ezután az Insert ribbonfül Shapes menüjéből szúrjunk be egy egy lekerekített téglalapot:
Ezután az Insert ribbonfül Shapes menüjéből szúrjunk be egy egy lekerekített téglalapot:
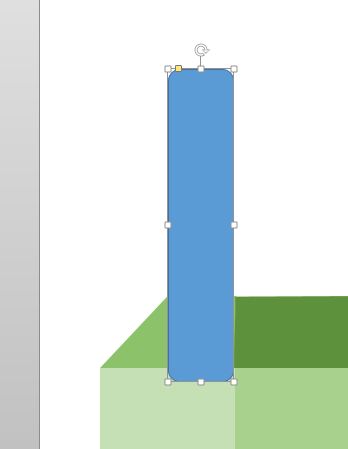
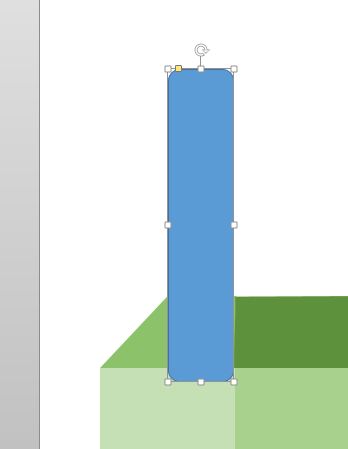
 Valahogy így:
Valahogy így:
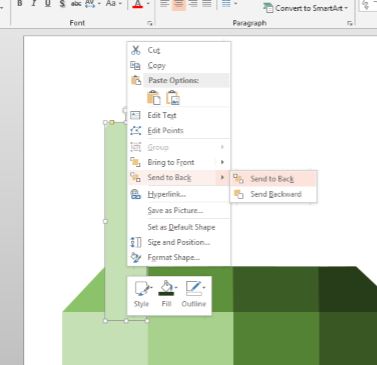
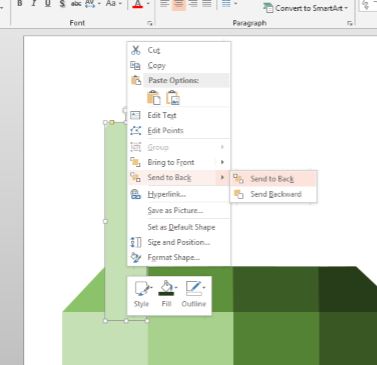
 Elsőként állítsuk át a kitöltő színét olyanra, mint az alsó sor bal szélső kockájának színe, majd a jobb gombbal előhívható Context menüből válasszuk a Send to Back funkciót és küldjük "háttérbe" ezt az alakzatot:
Elsőként állítsuk át a kitöltő színét olyanra, mint az alsó sor bal szélső kockájának színe, majd a jobb gombbal előhívható Context menüből válasszuk a Send to Back funkciót és küldjük "háttérbe" ezt az alakzatot:
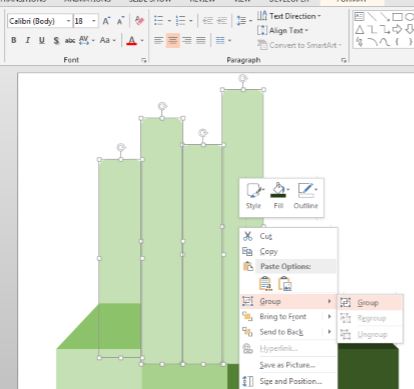
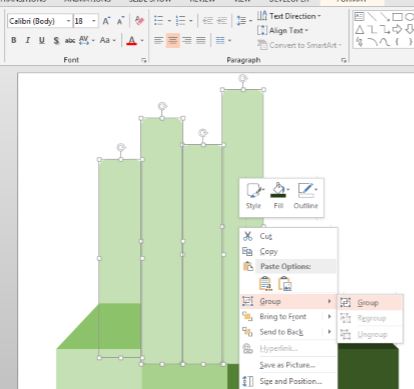
 És ezt tegyük meg négyszer:
És ezt tegyük meg négyszer:
 Ha ez megvan, akkor kicsit a méreteket hozzuk összhangba, hogy nagyjából itt tartsunk kinézetben:
Ha ez megvan, akkor kicsit a méreteket hozzuk összhangba, hogy nagyjából itt tartsunk kinézetben:
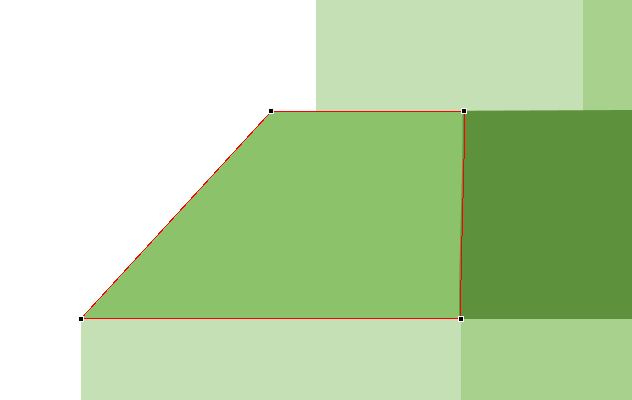
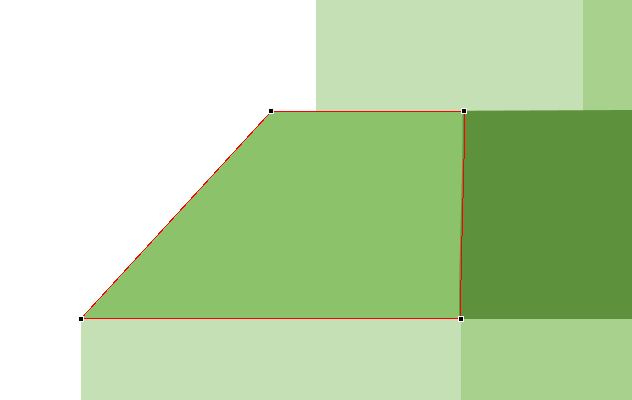
 Ezután a két szélső, nagyjából félbevágott trapéznak tűnő alakzatot ismét az Edit Points funkcióval szerkesszük meg úgy, hogy a felső széleik pontosan a felettük elhelyezkedő, lekerekített téglalap széleivel vágjanak egybe:
Ezután a két szélső, nagyjából félbevágott trapéznak tűnő alakzatot ismét az Edit Points funkcióval szerkesszük meg úgy, hogy a felső széleik pontosan a felettük elhelyezkedő, lekerekített téglalap széleivel vágjanak egybe:
 Ezután a lekerekített téglalapok kitöltő színét állítsuk át olyanra, mint a legalsó sorban hozzájuk tartozó kocka színe:
Ezután a lekerekített téglalapok kitöltő színét állítsuk át olyanra, mint a legalsó sorban hozzájuk tartozó kocka színe:
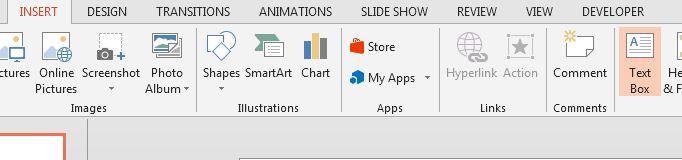
 Ezután már csak csiszolgatni kell a formákat, elsőként az Insert menüből szúrjunk be egy TextBoxot, ami majd az értékeinket fogja tartalmazni:
Ezután már csak csiszolgatni kell a formákat, elsőként az Insert menüből szúrjunk be egy TextBoxot, ami majd az értékeinket fogja tartalmazni:
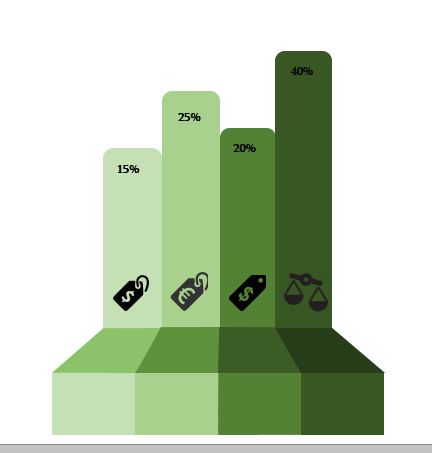
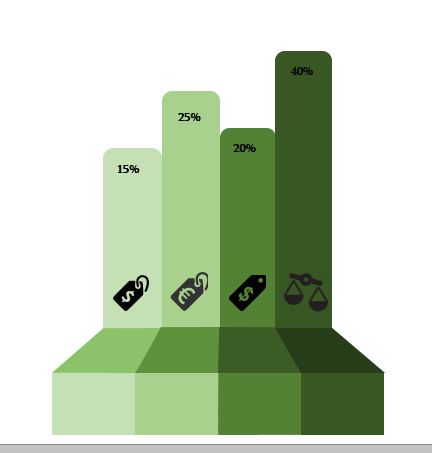
 Tehetünk rá ikonokat, szöveget, bármit, amit csak akarunk:
Tehetünk rá ikonokat, szöveget, bármit, amit csak akarunk:
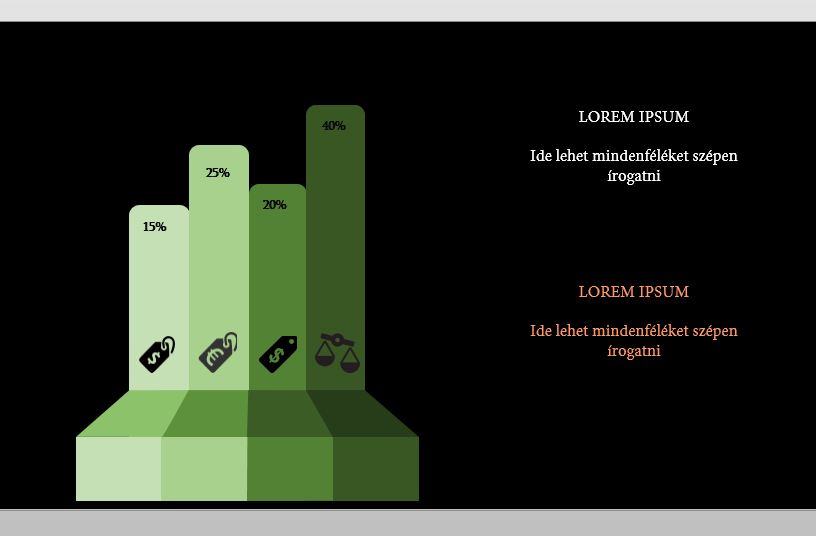
 És ezután finomítgassuk, ahogy nekünk tetszik:
És ezután finomítgassuk, ahogy nekünk tetszik: